Schema markup helps search engines to better understand your website and all its contents. Search engines then present the website in a more favorable way to searchers. The end result is that the site becomes more visible and gets more clicks.
That’s primarily why Schema markup is important for your website and for SEO – because it indirectly drives traffic. Now, before we get to the nitty-gritty of using Schema, first it’s important to understand what it is.
What is Schema markup?
Schema markup is code that helps search engines like Google, Bing, Yahoo, and Yandex to better understand your website. It basically breaks down the site’s contents into information that’s easily readable by search engines. Once that happens, said search engines can then return more relevant, detailed and informative results for users.
So, how does schema markup work? When you add the code to your website, schema creates short yet concise descriptions for your web pages. This is called a “rich snippet” and it appears on the SERP (search engine results page).
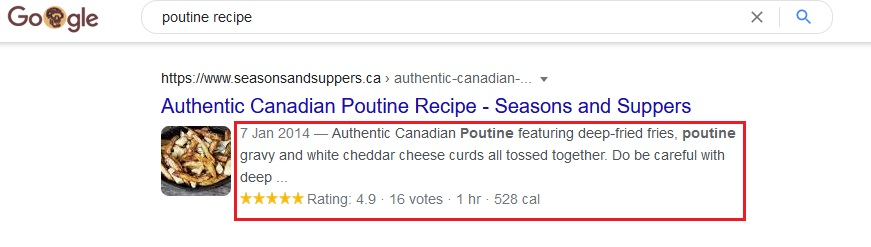
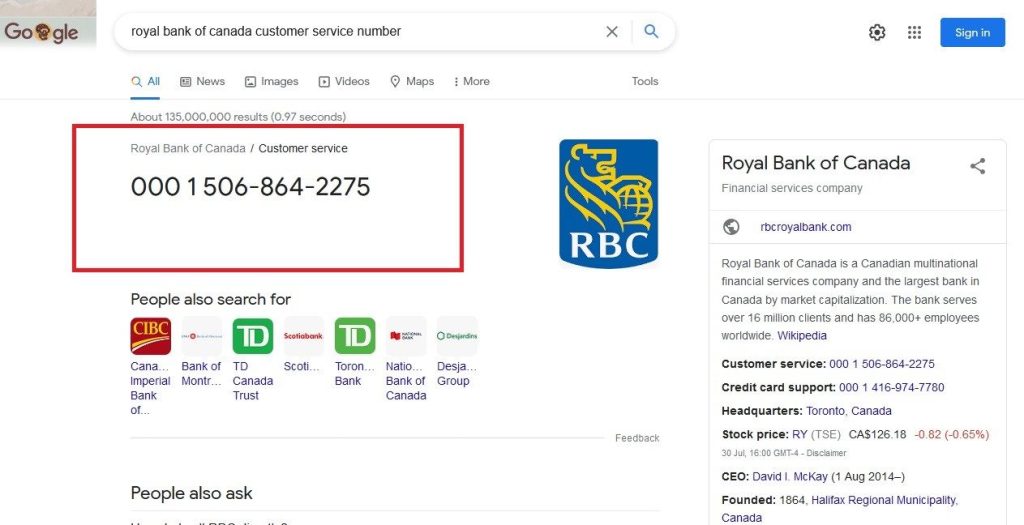
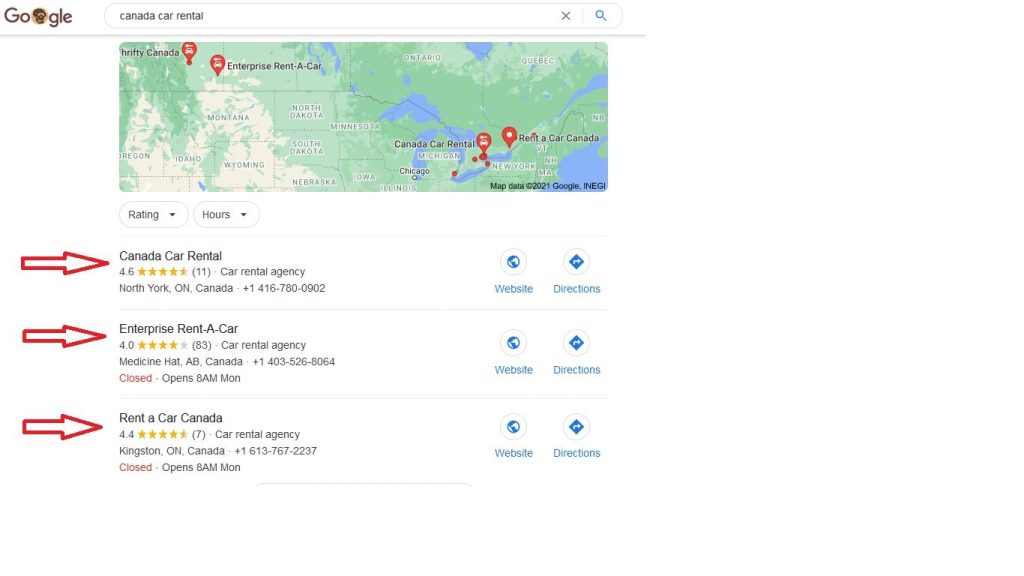
You’ve probably already come across WITH rich snippets. Here are a few examples:



The thing is, when a search engine crawls your web page, there’s only so much that it can understand. Schema markup gives you the ability to tell the search engine precisely what the page contains. In return, the search engine will pass the same relevant information to searchers.
Side note: schema markup is also called microdata or semantic vocabulary.
Types of Schema markup
There are three main types of schema markups, namely, JSON-LD, microdata and RDFa.
What is JSON-LD?
JSON-LD is short for JavaScript Object Notation for Linked Data. This schema markup technique allows you to create machine-readable annotations on your website’s code. These annotations make it simpler for search engine crawlers to understand the code and translate it to human-readable form.
JSON-LD works by:
- Annotating the contents of a webpage
- Structuring the annotated data
- Disambiguating the data
- Creating links between various related elements
- Delivering a better webpage for searchers.
Below is an image representation of what JSON-LD does.

Image source: MOZ
Back in 2015, Google publicly endorsed JSON-LD as the most preferred technique for doing schema markup. Rightfully so because JSON-LD is the simplest type of Schema markup, particularly for SEO. It is embedded in a <script> tag.
And while Google recommends putting the JSON-LD code in the <head> section, it’s okay if it appears anywhere on the page, including in the <body> section. Plus, you don’t need to place it inline, which means that you don’t have to change your HTML elements.
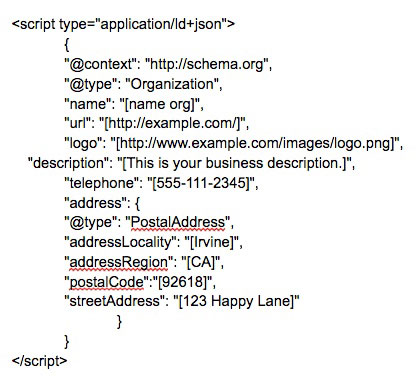
Below is an example of JSON-LD:

Image source: Structured SEO
What is microdata?
Microdata Schema markup is a technique where JavaScript automatically adds schema annotation to the <head> of a webpage. You basically use markup vocabulary known as items to instruct JavaScript on the type of annotation to add. These items, which consist of name-value pairs, are provided by schema.org.
Think of it like creating an attribute using CSS. No matter where you are in the world, if you use the code…
Body {background: red;}
…then, the website’s background will turn red because it’s a standardized attribute for CSS.
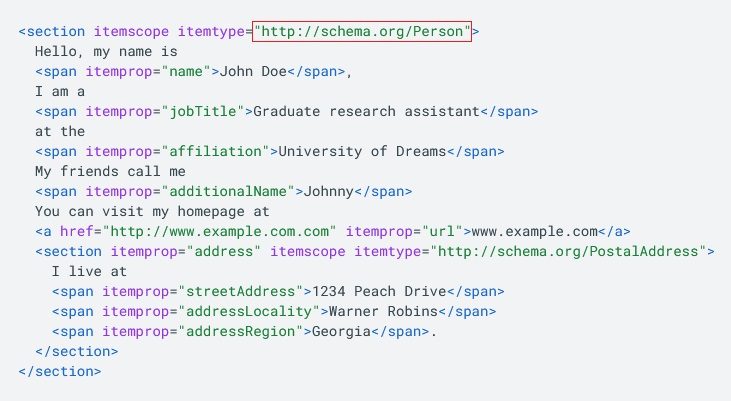
Similarly, microdata Schema markup has standardized annotations for defining elements on a webpage. For example, schema.org Person is the annotation for describing a person. Here’s an example:

Image source: Gmail for Developers
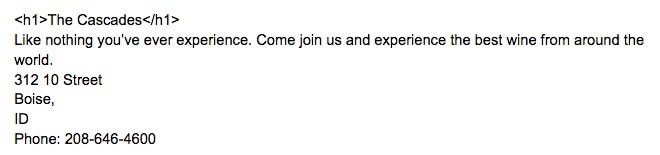
You can use microdata to annotate pretty much anything, from a person to a physical address, recipe and even a local business. For example, an HTML code for a local business may look like this without microdata markup…

Image source: Structured SEO
In the above case, the “http://schema.org/LocalBusiness” is the microdata schema markup. You can look up all the microdata schema markup vocabulary at schema.org. Generally, the attributes of microdata include:
- Itemscope: creates an item and indicates that the rest of the markup contains more information about that item.
- Itemtype: describes the item together with its properties and a valid URL of its vocabularies.
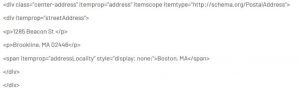
- Itemprop: shows that the containing tag features the value of the specified item property. For example:
itemprop=“address”
specifies the item’s address. If it’s a local business, then that would indicate the business’s address.
- Itemid: this is a unique identifier of the item.
- Itemref: this is a list of all the properties of an element that are not already mentioned in the itemscope.
What is RDFa?
RDFa stands for Resource Description Framework in Attributes. It’s a webpage Schema markup that helps you markup specific elements like people, locations, places, events etc. on your website. Just like microdata, RDFa uses inline tags along with existing HTML code.
The major difference between microdata and RDFa is the markup attributes used. In the case of RDFa, you have three attributes, namely, vocab, typeof, and property.
- Vocab: establishes the use of schema on the page.
- Typeof: pinpoints what the webpage is about.
- Property: provides a value to the item specified.
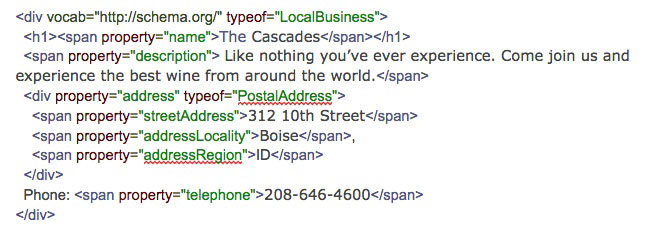
Here’s an example with all three RDFa attributes:

Image source: Structured SEO
<div vocab=“http://schema.org/” establishes that you’re applying RDFa schema markup on the page.
Typeof=”localBusiness” indicates that the webpage is about a local business.
<div property=“address” means that the value entered is an address while <div property=“telephone” shows that the value is a phone number.
Which type of webpage Schema markup is right for SEO?
Of the three types of Schema markup, JSON-LD is the easiest to implement. Besides, it’s recommended by Google, which is by far the largest search engine on the web. For that reason, you’ll have an easier time and potentially better-performing website if you use JSON-LD.
That said, microdata is not a bad webpage schema markup if you can crack how to successfully use it. It’s a more popular option than RDFa and can be found on big websites like eBay. The problem with these two (microdata and RDFa) is that they require you to edit your HTML files. And that’s where JSON-LD gets a massive edge. In fact, you can implement JSON-LD even with very limited understanding of HTML. The same can’t be said for microdata and RDFa.
Using a Schema markup generator
What is a Schema markup generator? Simply put, a Schema markup generator is a tool that automatically creates the code needed for your site’s rich snippet. Rather than writing and inserting the code yourself, a schema markup generator does all that hard work for you.
This is an excellent option because it can save you hours of work on each webpage. Besides, you may not get it 100% right when doing schema markup manually, especially if you’re not thoroughly-versed in HTML.
Some of the best schema markup generators today include:
- Google’s Structured Data Markup Helper
- JSON-LD Schema Generator by Hall Analysis, and
- Schema Markup Generator by Merkle.
Schema markup testing tool
Once you have your schema markup, you can try it out using a schema markup testing tool to see if it actually works. A Schema markup testing tool is basically a markup validator that helps you to validate structured data on your website.
In other words, it helps you to confirm that your Schema markup actually works. A good schema markup testing tool will audit JSON-LD, microdata and RDFa markup, extract a summary of the rich snippet and pinpoint any syntax mistakes that are in the code.
Google’s Structured Data Testing Tool is perhaps the best Schema markup testing tool out there for SEO. But if you want to explore other options, you can also check out the Bing Markup Validator, and Merkle’s Schema Markup Generator.
Top 5 Schema markup examples
1. Local business Schema markup
This is important if you want your local business to be easily discoverable in search engines. It furnishes consumers with information like your location, address, working hours etc. You can also add actions like “order” or “reserve” to attract local customers.
The schema markup

2. Person Schema markup
Use this webpage Schema markup when you want to list someone’s details. Some of the information to list include their name, birthdate, address, occupation etc.
3. Breadcrumb Schema markup
Breadcrumbs are important to Google and SEO because they tell the search engine how your website is structured. This makes it easier for the engine to crawl and index the website. Better yet, a webpage with breadcrumbs is more likely to appear on Google’s first page than one without.
4. Article Schema markup
An article Schema markup creates a rich snippet that searchers can read to understand what the actual article is about. This increases the chances of searchers clicking through to your website.
Just as important, article Schema markup makes it easier for Google to understand the contents of your page. This webpage Schema markup is commonly used for blog posts as well as news articles.
5. Video Schema markup
Search engines struggle with crawling and indexing videos. But you can make their work easier using video Schema markup. That will increase the likelihood of your video appearing in searches.
The five above are just a few examples. You can add webpage Schema markup to all types of content, including:
- Organization
- Products and offers
- Events
- Recipes
- Movies
- Ratings
- Places
- Books
- Entire website etc.
How important is Schema markup for SEO?
Does schema improve ranking? Well, not directly. In fact, Search Engine Journal concluded that there’s yet to be reliable evidence that suggests schema markup directly impacts organic search.
That said, webpage Schema markup creates rich snippets for your pages. That increases your site’s discoverability and visibility in search engines, which is known to improve the click-through rate.
In fact, Google confirmed that Schema markup and rich snippets make your website appear better. That, in turn, may enhance the site’s appearance in Google Search results. For example, recipes with the highest ratings will always appear first.
Similarly, using a Schema markup generator to create a list of events may make your website more discoverable.
Therefore, while it may not directly boost your ranking, Schema has the potential to increase your site’s organic traffic. That’s what you want anyway as far as SEO.
Let professionals do your Schema markup
Webpage Schema markup is obviously a tasking and highly technical process. It’s even harder if you don’t know HTML. The problem is, if you get it wrong, your entire website may be affected. That’s because Schema exists in your site’s code.
The good news is that here at Nomadic Advertising we incorporate Schema and structured data in our SEO strategy. Check out our affordable SEO offers that include webpage Schema markup. It’s our job to get Google to rank your website higher.
Call us at 647-955-4692 or click here to contact us, and let us take care of the rest.